
Imagine the game of "Tower of Hanoi" (Wikipedia) generalized in number of disks and pegs. Also imagine that whenever a disk is put down on a target peg a musical instrument is played.
What would the resulting piece sound like?
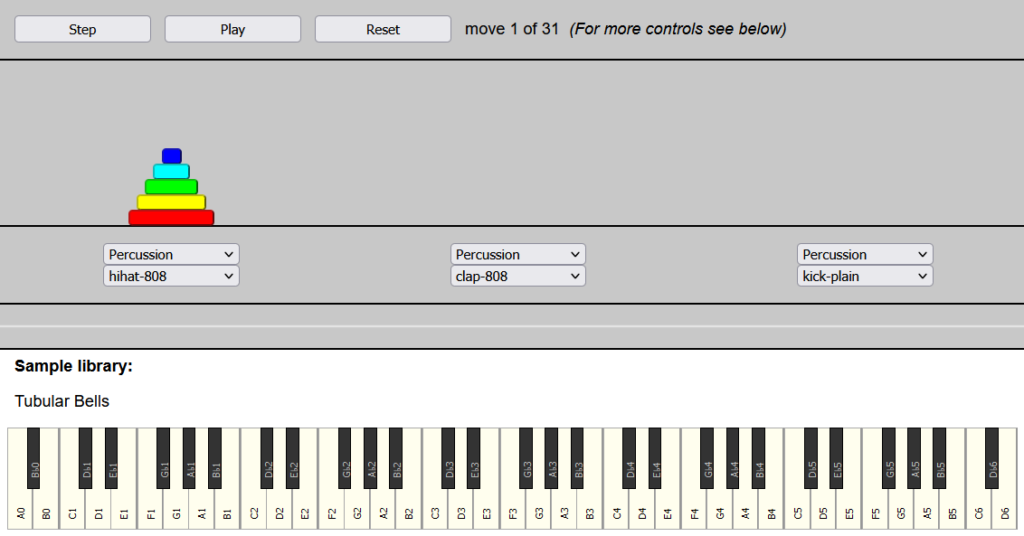
Find out at the Towers of Annoy!
Controls
The controls on the page are grouped into various functions and have been implemented to act immediately wherever possible. So for instance you can change instruments while the thing is playing and the next time the instrument is triggered the new sound will play.
I have implemented drag&drop to select instruments. Pick one from the sample library and drop it at the base of a peg.
Notes on the Implementation
This toy is implemented in HTML, CSS and Javascript and runs in a browser. There is no server-side component other than delivery of static files.
The code is on GitHub.
The actual solving of the Towers of Hanoi problem is implemented recursively using the Frame-Stewart-algorithm.
JQuery is used for general DOM-Manipulation and abc.js to generate the musical notation.
Sound is generated from samples that are installed on the server as individual MP3-files and custom samples can be added by selecting from the local disk.
Samples that are used in the default settings are loaded with the page. Samples that are selected later or played from the library-keyboards are loaded asynchronously on-demand. This means there can be a delay on first use before everything settles down.
Settings can be saved and shared by tracking changes and generating URLs with query-parameter. This includes most settings except custom samples. Those need to be re-uploaded and reselected.
There is a record-option implemented using the HTML5 WebAudio API. Recorded Audio can be saved as WAV-files.